快速原型开发工具(快速原型开发工具有哪些)
以下阅读仅需 7 分钟
个人见解
市面上的产品经理很多都不是设计出身,但是为了更好的表达自己的想法,绘制原型图就是工作的一部分了。对我来说,学习原型工具都不是什么难事,对我来说最难的是没有自己的一套原型设计规范,导致每一次在制作原型的采用的按钮大小、颜色等都是随机想的,导致自己的产品原型每个界面都不太一致,不能很好的体现自己的专业性。
经验分享
就我个人经验来说,有一些开源的前端UI框架可以帮助产品小白快速入门。国内 Web 端可参照Ant Design或Element UI, 移动端可参照:Mint UI。
举个栗子:
- Ant Design:https://ant.design/index-cn

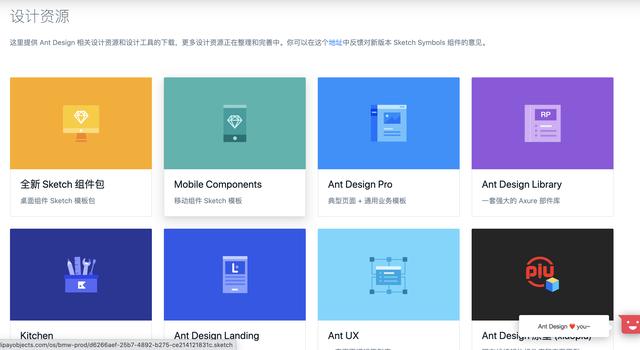
- Ant Design 顶部导航栏有资源Tab,点击进去可看到可以获取开源免费的设计资源/原型资源,当然有一些封装更好的设计组件是收费的,但是对于产品小白来说免费的已经是非常好的学习资料了。

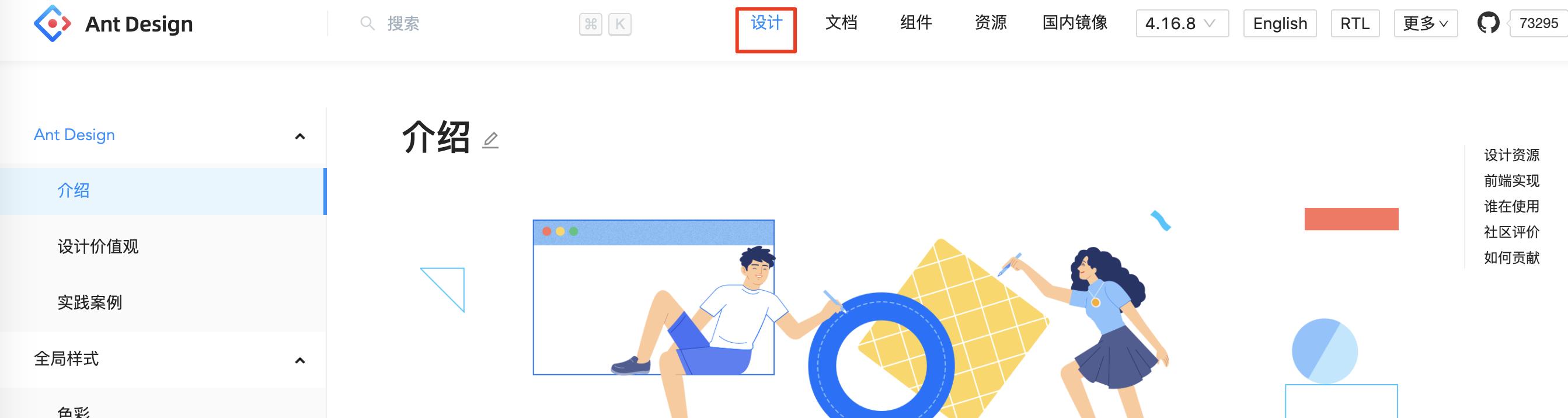
- 想了解一些设计规范可以参考一些开源组件中的设计 Tab 页内的内容。

- 想了解前端可以实现什么就可以参考组件 Tab 页内的内容,多熟悉熟悉可以帮助与前端开发人员更好的沟通。

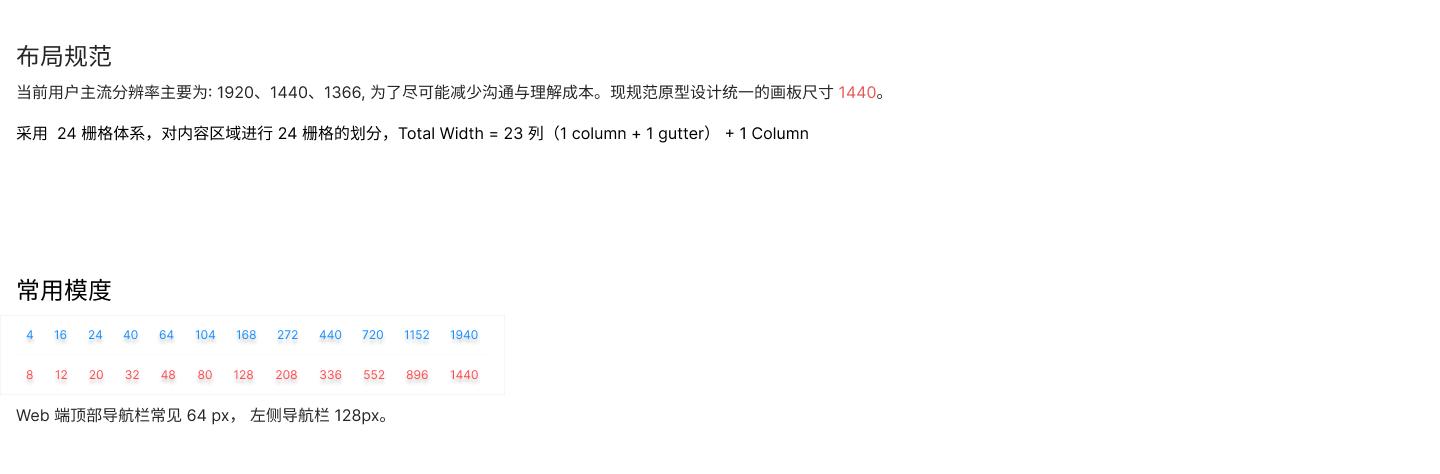
原型规范
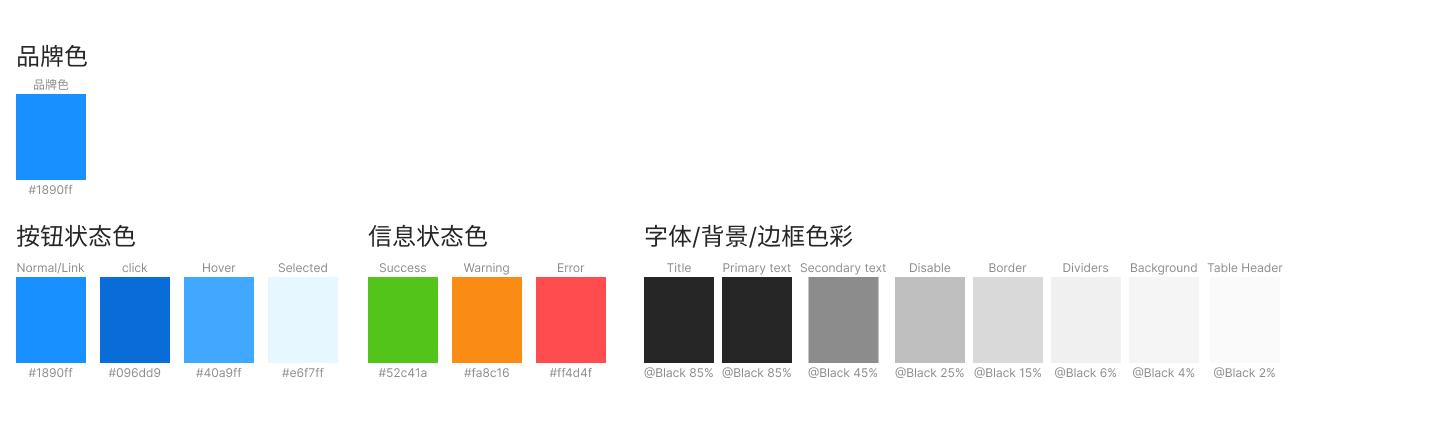
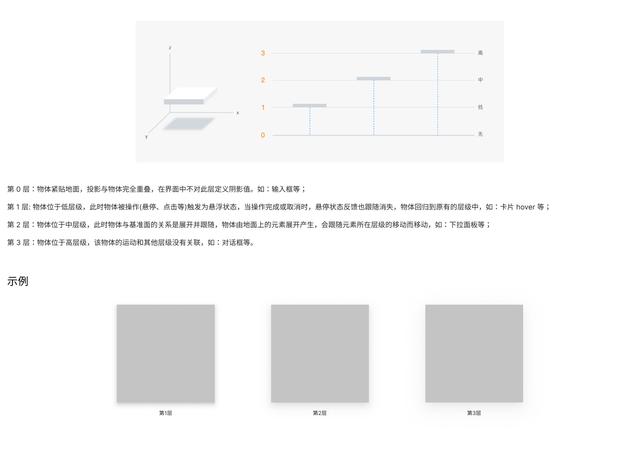
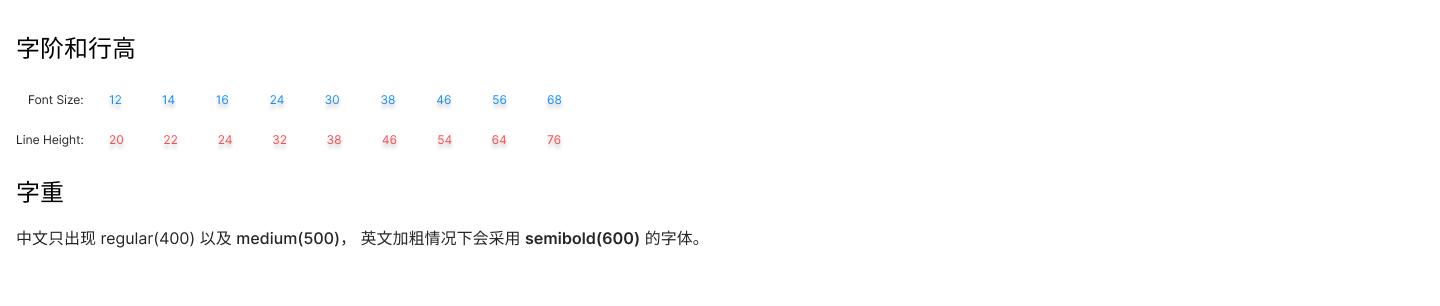
我个人也参照 Ant Design 中的设计与资源中的内容,并结合想熟悉的原型设计工具 Figma 进行原型规范的制定(PS:后台回复【原型规范】即可获得线上链接)




以上思维也可迁移至其它原型工具中~






